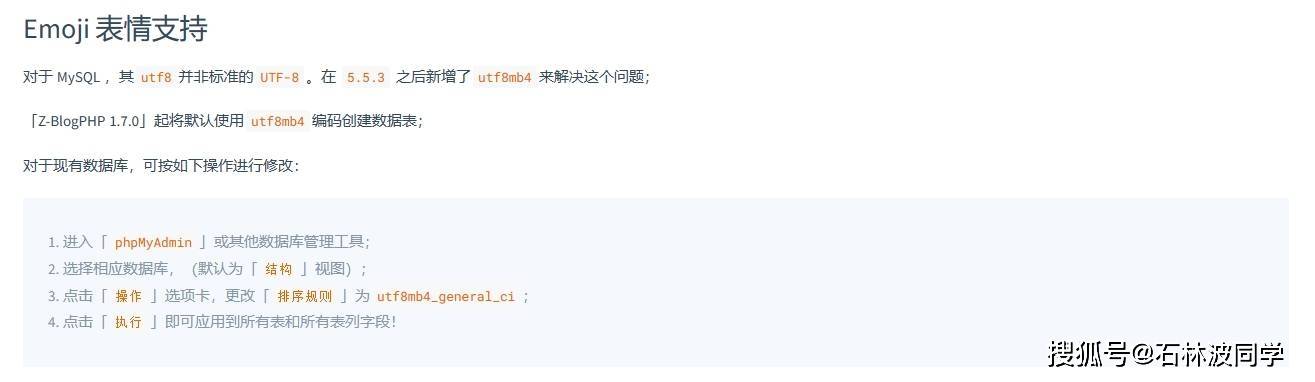
Z-BlogPHP使用emojionearea为评论框提供emoji表情选项的方法
自Z-BlogPHP升级1.7.0版本之后,将默认使用utf8mb4编码创建数据表,这就为程序提供了Emoji表情的支持,这让我想起emojionearea程序,于是尝试进行了接入。

本来想将emojionearea折腾成插件,但其实使用手机的输入法进行输入几乎都有Emoji表情,所以网页版程序就不去折腾了(建议将emojionearea二开用在APP或者小程序上),把方法写出来吧。
一、快速接入方法
<!--引入 emojionearea(这里我用的是bootcdn)-->
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/emojionearea/3.4.2/emojionearea.css">
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/emojionearea/3.4.2/emojionearea.js"></script>
<!--html部分(html这里可以直接将id="example1"插入Z-BlogPHP的评论发布框文件里,默认是commentpost.php)-->
<textarea id="example1"></textarea>
<!--emojionearea初始化-->
<script type="text/javascript">
$(document).ready(function() {
$("#example1").emojioneArea({
});
</script>
“#example1”是通过id="xxx"的方式传入,还可以用“.example1”,则是通过class="xxx"的方式传入,看各自的业务需求。
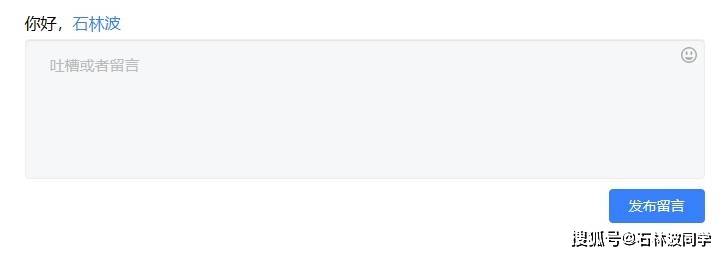
通过上述接入方法,前台评论框就会出现一个“笑脸😃”符号,这个时候就可以开始使用emojionearea了。

二、效果

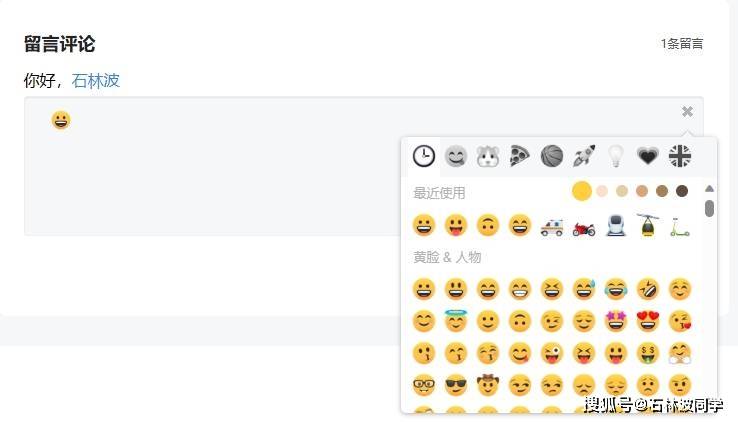
emoji表情选择/输入(通过TAB快捷键可快速调出)
*原版的emojionearea是英文的,可二开emojionearea成中文

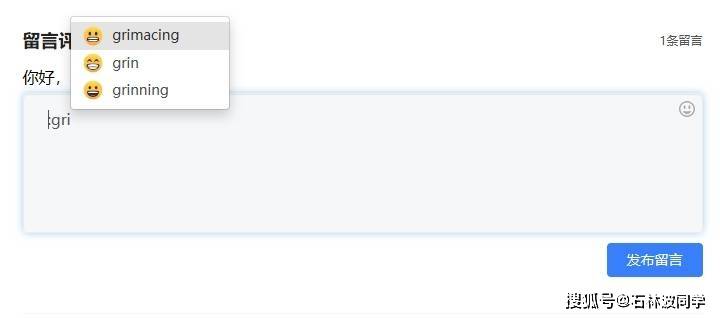
":"符号快速选择表情

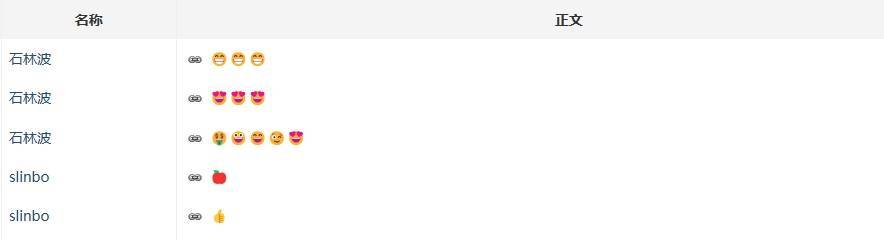
评论提交输出(这里需要注意的是将数据库排序规则为utf8mb4_general_ci)

后台正常显示

本地化(由于emojionearea中有资源是从外部加载,部分资源又无法请求到,这里建议将emojionearea的所有资源本地化)
三、最后还可以通过函数来自定义emojionearea(这里只展示部分,具体可参考emojionearea.js)
<script type="text/javascript">
$(document).ready(function() {
$("#example1").emojioneArea({
filtersPosition: "top", //过滤器标头在表情符号选择器中的位置
search: false, //是否在选择器中启用搜索表情符号,默认:true
searchPlaceholder: "Search", //搜索占位符
useInternalCDN: true, //是否使用加载机制从CDN加载EmojiOne
buttonTitle: "使用 TAB 键可以更快地插入表情符号", //表情符号按钮的标题(悬停提示)
recentEmojis: true, //是否在选择器中显示最近选择的表情符号
pickerPosition: "bottom", //表情符号选择器在编辑器中的位置
filtersPosition: "top", //过滤器标头在表情符号选择器中的位置
searchPosition: "bottom", //搜索面板search 选项启用时的位置
hidePickerOnBlur: false, //blur事件触发时是否隐藏picker
tones: true, //是否在表情符号选择器中显示肤色按钮
tonesStyle: 'bullet', //肤色选择器的样式'bullet' | 'radio' | 'square' | 'checkbox'
inline: null, //内联模式,是否使用插件编辑器作为内联输入null | true | false
autocompleteTones: true, //是否在自动完成下拉列表中显示皮肤表情符号
textcomplete: {
maxCount: 20, //下拉列表中的最大项目数
placement: 'top' //下拉列表的位置(null | "top" | "absleft" | "absright")
}, //自动完成下拉列表的设置
attributes: {
dir: "ltr", //ltr|rtl|auto
spellcheck: false,
autocomplete: "off",
autocorrect: "off",
autocapitalize: "off",
}, //插件编辑器(contenteditable)的html属性
});
});
</script> 微信
微信
留言评论
暂无留言