Z-BlogPHP插件:APlayer音乐播放器
今天来手搓一个Z-BlogPHP的插件😄。需求是文章中想插入音乐,一开始想到用最简单的<audio>标签来实现,但是功能上达不到自己想要的需求,于是找到了APlayer.js,APlayer是一个简洁漂亮、功能强大的 Html5 音乐播放器,再结合MetingJS制作成插件,非常适合当前的需求。来欣赏下吧。
Aplayer官网文档:https://aplayer.js.org/#/
Metingjs官网文档:https://github.com/metowolf/MetingJS
Aplayer是一个功能强大的HTML5音乐播放器,Metingjs基于Aplayer插件封装好的插件,开箱即用。
一、效果图

文章发布界面的效果图

上传音频、封面、歌词文件效果图

歌单解析效果图
(示例歌单:https://music.163.com/#/playlist?id=306397077)
最后把“音乐设置”该插件表单填写完成发布后,前台文章内容页就能看到效果了。

电脑端效果图

移动端效果图
二、插件亮点:
1、多格式支持:支持播放多种音频格式,包括MP3、WAV、FLAC等;
2、自适应布局:可以根据播放器容器的大小自动调整布局,适应不同的屏幕尺寸和设备类型;
3、音乐控制:提供了常见的音乐播放控制功能,包括播放/暂停、上一首/下一首、调节音量等;
4、 歌词滚动显示:可以跟随歌词更好地理解和感受歌曲的情感表达,根据时间戳实时滚动展示歌词,增强沉浸感;
5、自动解析:支持主流音乐平台的歌曲、播放列表、专辑解析功能。
三、常见问题:
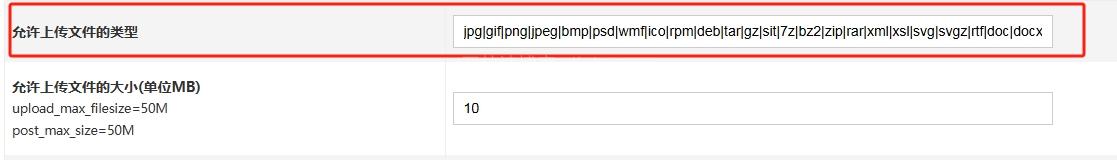
1、上传.lrc歌词文件出现“文件格式不允许”。
解决:后台默认是不允许上传.lrc文件格式的,我们只需要在后台设置的“允许上传文件的类型”选项中添加“lrc”既可正常上传了,如下图。

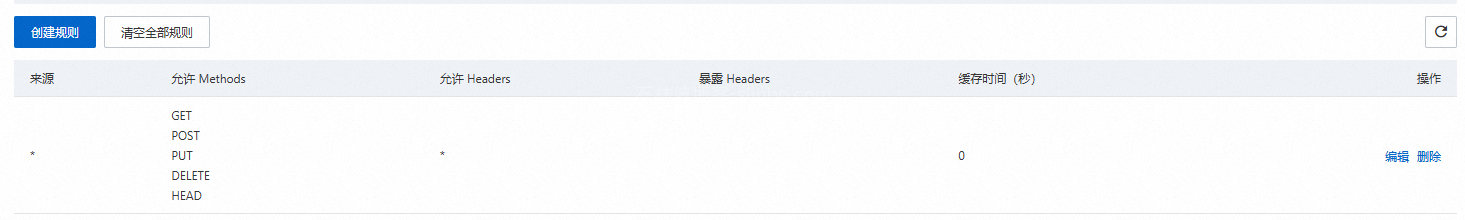
2、歌词上传后不生效。
解决:如果你的网站正在使用远程附件,那么请去远程空间中跨域设置一下,如下图(阿里云oss)。

3、输入歌曲链接或者歌单链接前台没反应。
解决:
(1)检查一下歌曲或是歌单链接是否正确,有些平台的歌单或者是歌曲链接是不支持解析;
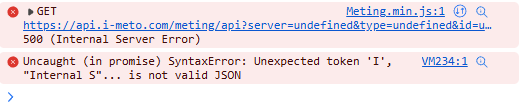
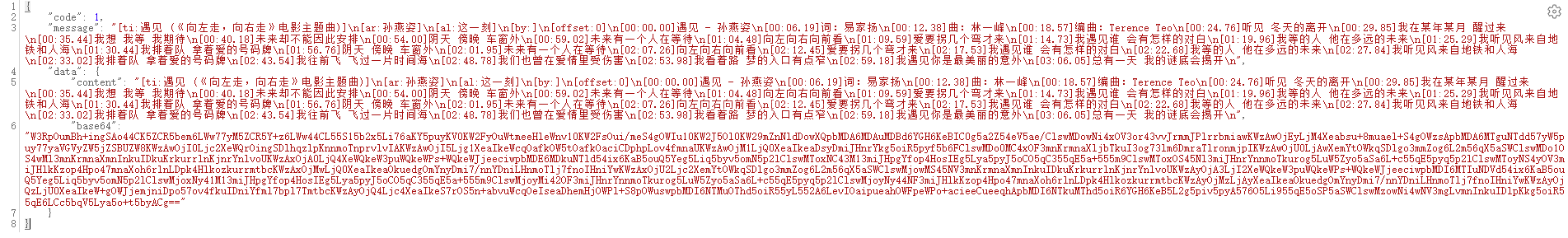
(2)前台文章页面按F12检查一下就明白了。

4、.lrc歌词文件怎么获取。
解决:其实网络上提供了很多API歌词的接口,或者是部分网站提供了.lrc歌词文件下载的,复制或者下载制作成.lrc文件即可。


本篇文章使用的是手动上传音频以和封面以及歌词文件。(因为是自己用,所以插件后台、前台就不做其他功能了。)
大佬,可以发给给我学习一下吗?谢谢
已发邮箱。
这个播放器可以,高大上, 博主能不能给个安装包,万分感谢!
已发邮箱。
楼主,这就是我一直在找的播放器。能否发一个安装包?谢谢
已发邮箱。
博主,插件可以分享一下吗?494666882@qq.com
已发邮箱。